Pantry App Case Study
What’s in your pantry? The Pantry App allows you to create a virtual inventory of your pantry, generates recipes based on what you have, and makes substitutions to recipes based on your dietary restrictions.
Format: Mobile App
Research: Concepting and Usability involving 3-4 interview subjects
Functional Prototype: Yes
Group or Solo Project: Solo
How Did We Get Here?
Concepting began by reaching out to three people and asking: “Can you tell me about a time when you tried to improve your wellness in the digital space?” and then documenting their answers.
Commonalities among the three interviews were grouped into themes, with some standout or unique strategies also preserved. The interviewees consisted of:
A married grandmother of 3 working as an educator in the mental health field
A married man in his thirties working as a paralegal
A married woman in her early forties with two children working as a biologist
The most important themes that emerged were:
All three subjects turned out to have dietary restrictions and used digital resources to manage those restrictions
Trust in digital resources is built through familiarity, recognizable names, pictures and videos, and most importantly, ratings and comments from real people
All subjects enjoyed cooking but struggled to find a reliable source of recipes suiting their dietary restrictions, and also struggled to find easy ways to make substitutions to recipes that didn’t suit their restrictions
All subjects used a smart assistant (siri, alexa, etc) and would be excited to integrate their assistant into managing their dietary restrictions
From these interviews, the following goal statement was created:
My user group is people with dietary restrictions (vegan, vegetarian, gluten-free etc) who have had difficulty finding or adapting recipes online and also find themselves with unfamiliar ingredients that end up going to waste after using them for a single recipe. They trust their fellow users and want to watch videos to help them prepare their meals.
Sketching / Concepting
Using the goal statement as a guide, the decision was made to construct a mobile app based on the idea of making meal prepping and recipe substitutions easier and more convenient. The basic concept was to allow the user to create a dynamic inventory of the items in their kitchen, have recipes generated for the user based on what was in the inventory, and make substitutions to any recipe input into the app.
Hand-drawn sketches were made to block out the basic structure of the app and begin making considerations for what features would need to be included and how they could co-interact.
A working document was also created to flesh out features and interactions. Finally, wireframes were constructed in Sketch, concepting persistent upper menu options and the most important screens the user would be accessing.
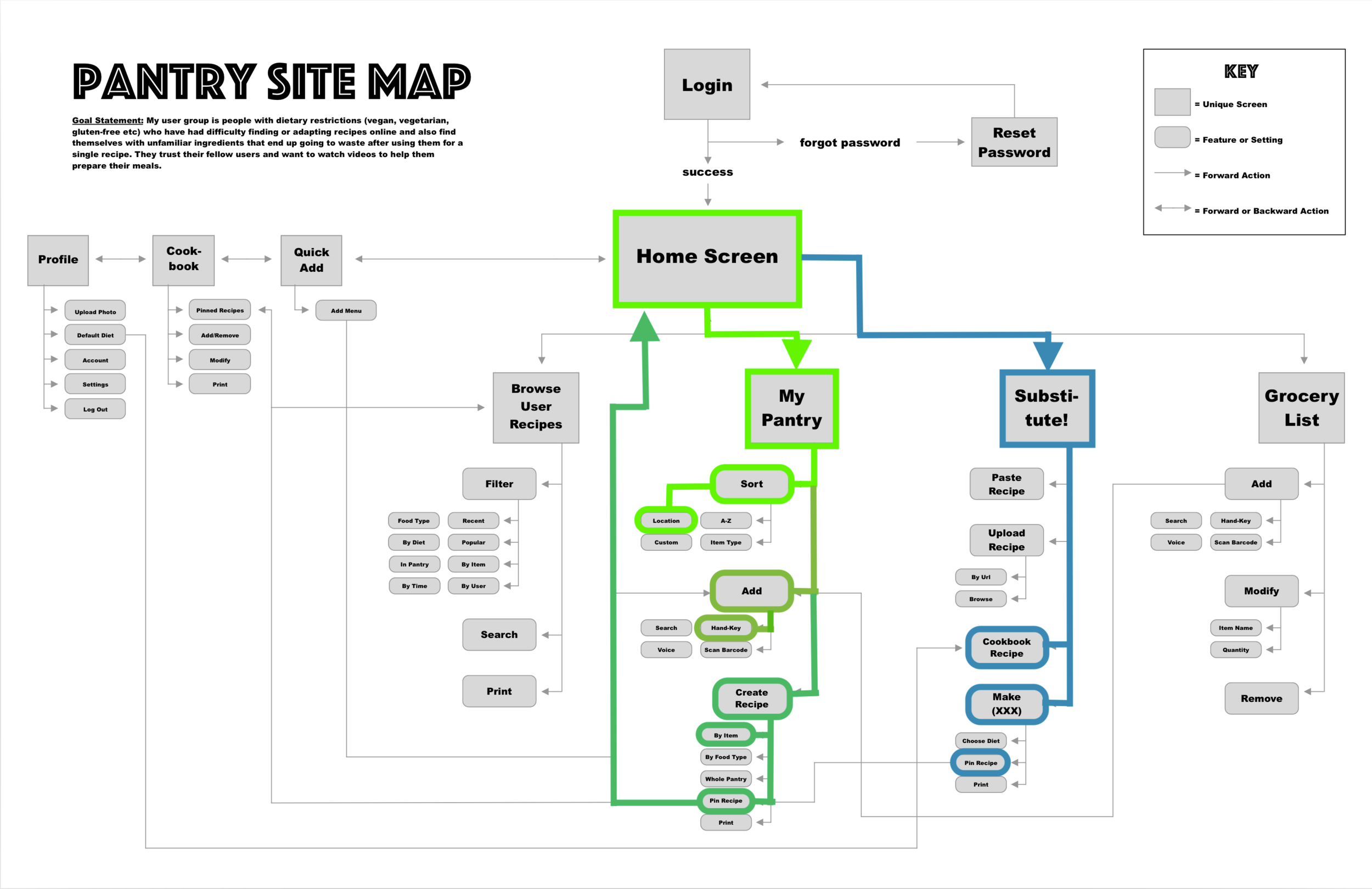
Architecture Diagram
Before prototyping could begin, an architectural diagram was needed to be constructed, which would map out the full scope of the app, list all features, sub-features and pop-up windows, and dictate wayfinding for the user.
Special consideration was given to ensure the user would always be a single tap away from accessing their profile, adding an item, viewing their saved recipes, and returning home.
Prototyping
A partially functional prototype of the app was constructed using Axure, demonstrating most of the key features laid out in the goal statement. In this prototype, users would be able to add items to their inventory, sort the inventory, create a recipe using items from the inventory, save the recipe into their cookbook, and make substitutions to a recipe.
Sub-features such as pop-up windows, rollover buttons, dropdown menus, and checkboxes were added to increase usability and feedback for the user.
Usability Testing
To determine the effectiveness of the app’s features and seek out bugs in the user interface, usability tests were conducted with four subjects. The subjects were given tasks to complete using the app under the guise of two scenarios, and their interactions with the app were recorded for analysis.
The test subjects consisted of:
Interviews were conducted live or remote via Zoom
A married grandmother of 3 working as an educator in the mental health field
A retired mother of 2 adult children who formerly worked as a school teacher
A married man in his thirties working as a paralegal
A married woman in her early forties with two children working as a biologist
Scenario 1
Subjects were told to imagine they had just been to a friend’s house. This friend is an avid gardener and has an assortment of unusual fruits and vegetables in their garden, and on this occasion they gave the subjects two kohlrabi to take home. The subjects were expected to complete the following tasks:
Access their pantry inventory
Sort the inventory by pantry location
Add the two kohlrabi into their inventory
Create a new recipe using the two kohlrabi
Save the recipe into their cookbook
Scenario 2
Interviews were transcribed and notes taken with timestamps to mark important findings
The subjects were then told that they have some family coming over for dinner tonight, and they are excited to try their new kohlrabi recipe. However, one of the family members is vegan, and the recipe they saved had contained dairy, so now they must substitute the dairy elements out of that saved recipe. The subjects were expected to complete the following tasks:
Access the Substitutions menu
Locate the “Substitute from Recipe in Cookbook” option
Select the kohlrabi recipe
Select the “vegan” option in the substitution dropdown and execute the substitution
Save the newly-altered recipe
Findings and Recommendations
Usability tests revealed that the core structure, features, and wayfinding of the Pantry app are robust and provide a satisfying and valuable user experience. Users generally understood how to navigate the app, completed the expected tasks without much difficulty, and expressed satisfaction in solving the problems given to them. Of course, testing revealed several opportunities for improvement, the most important of which are listed below:
Iconography
Some users were confused by iconography either on the home screen or in pop-up menus. For example, 2 of 4 users did not understand that the “Browse User Recipes” feature is intended as a social feature, and 2 of 4 users were not able to correctly identify the icons representing the barcode scanner and smart assistant in the “Add Item” pop-up menu
Wayfinding
All four users attempted to navigate to the cookbook after creating a recipe in order to make a substitution to it, instead of taking the preferred path of going back to the home screen and then entering the “Substitute!” menu
2 of 4 users had difficulty finding the “home” button
Intended User Path when making a substitution to a recipe after creating and saving it
Actual User Path demonstrated during usability testing
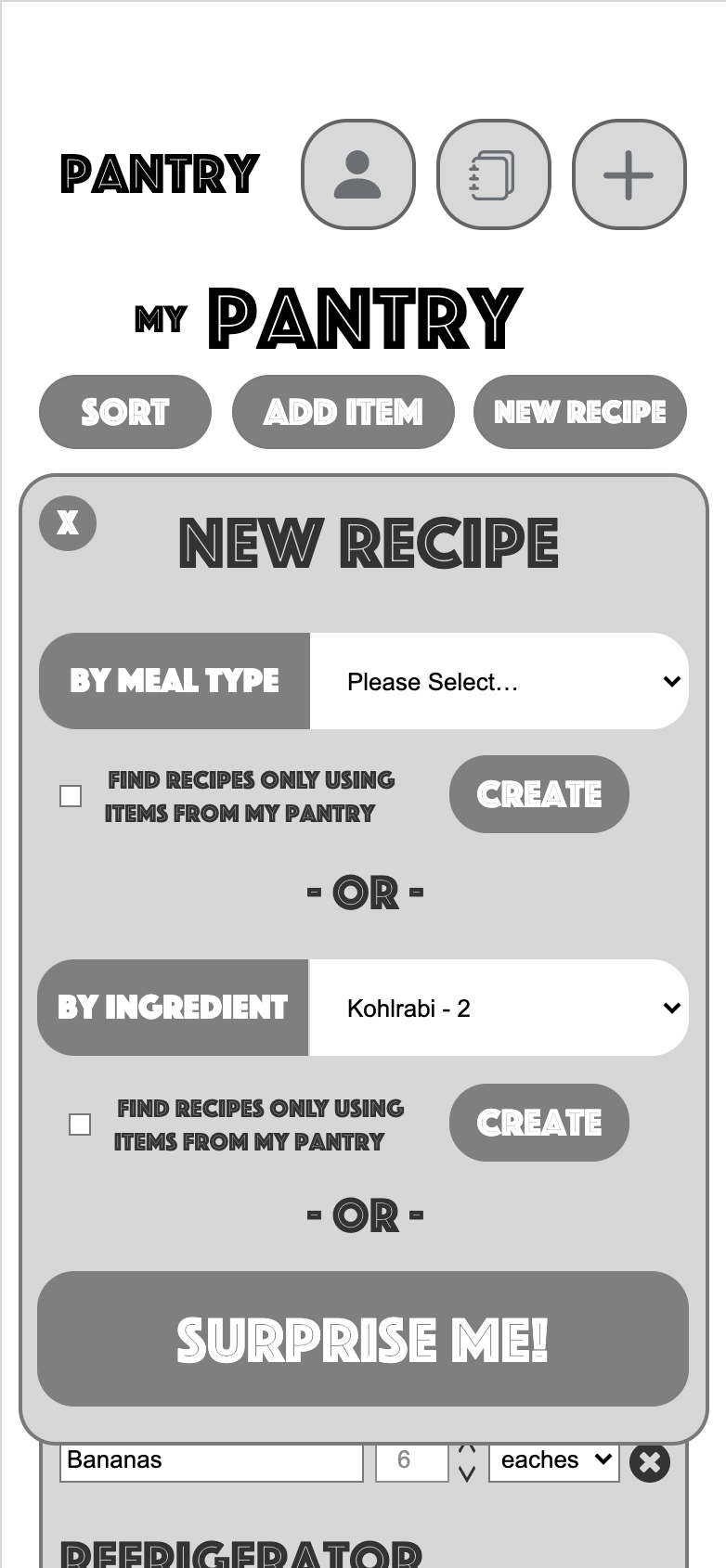
New Recipe Menu
All users showed confusion navigating the new recipe menu
2 of 4 users did not realize the “by meal type” and “by ingredient” dropdown menus were separate
2 of 4 users were confused by the “Surprise Me” button
Before: New Recipe Menu created confusion when elements were grouped together
After: separating elements clarifies their function
Next Steps
Fortunately, all of these issues are easily correctable, and the following recommended changes were made to improve the user experience and functionality of the Pantry app:
Rename the “Browse User Recipes” button to “Browse Shared Recipes” to clarify social function
Change the Home Button from the Pantry logo to an actual home button while on any page other than the home screen
Allow users to access the Substitutions menu via the Cookbook
Redesign the New Recipe pop-up menu to clearly separate the different recipe options